Date
Date control
Parameters you can pass
| Parameter | Data type | Description |
|---|---|---|
| type | string | single or range |
| name | string | Input name, if range, it must be an object (name.from and name.to) |
| value | string | Value, if range, must be separated by a hyphen (30.07.2020-31.07.2020) |
| id | string | Input ID |
| class_name | string | Wrapper class (if several classes passed, divide them by Space) |
| placeholder | string | Placeholder |
| disabled | bool | Shows if it's disabled |
The date format is DD.MM.YYYY.
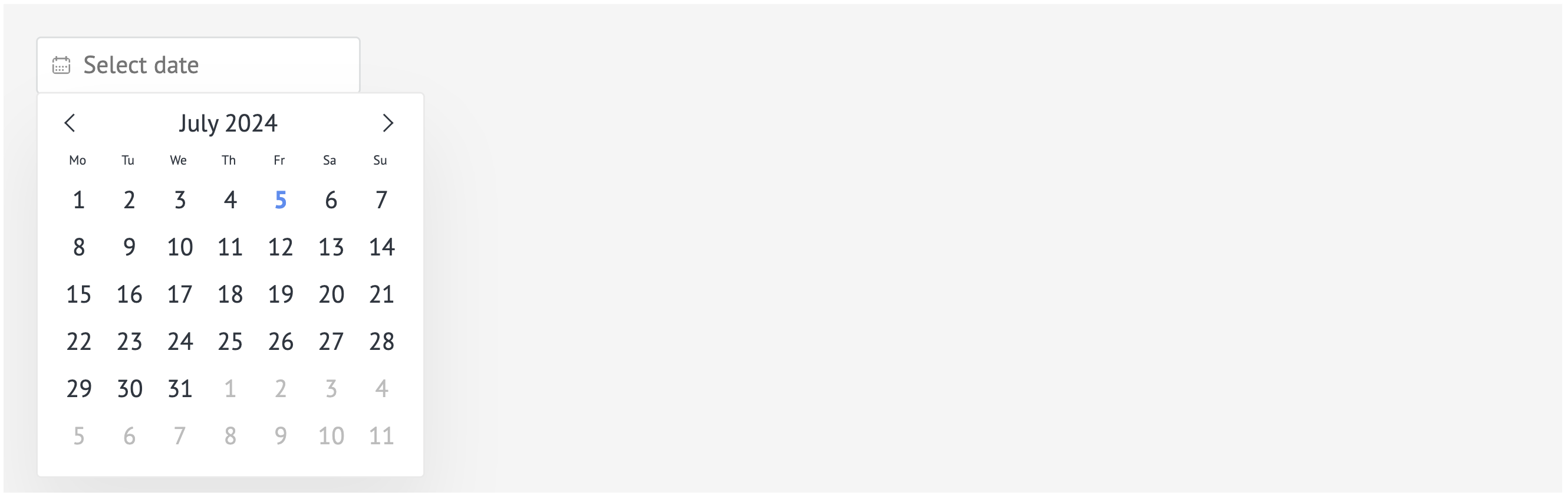
Default date

self.render({ ref: '/tmpl/controls/date_field.twig' }, {
name: 'date',
placeholder: 'Select date'
});Range

self.render(
{ ref: "/tmpl/controls/date_field.twig" },
{
type: "range",
name: { from: "date_1", to: "date_2" },
}
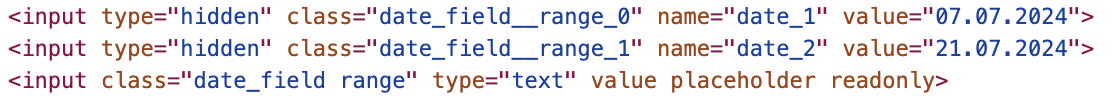
);The input of type range in the DOM is rendered with two hidden inputs whose values are the first and second dates from the range. By assigning them names in the object, it would be easier to access them.

Disabled

self.render({ ref: '/tmpl/controls/date_field.twig' }, {
name: 'date',
disabled: true
});Updated 7 months ago