Structure of widget
A widget represents the UI integration and can be used to customize and extend the functionality of Kommo, like displaying data in special areas, interacting with the user, or adjusting settings by administrators.
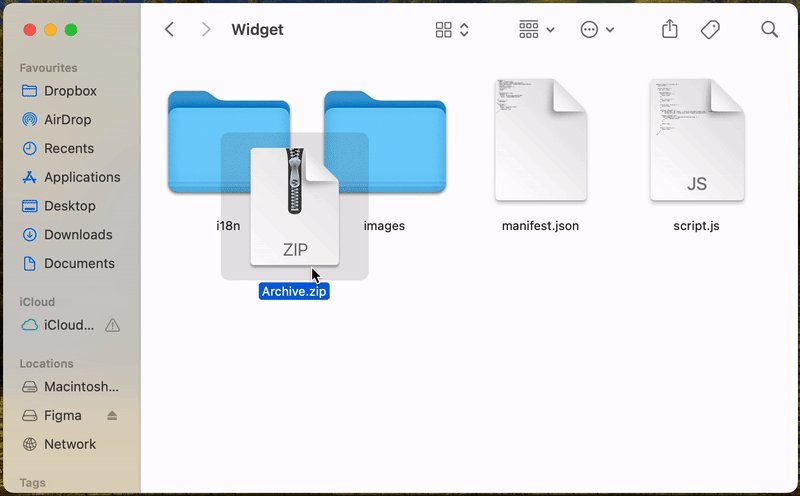
By structure, a widget is an archive with JavaScript, CSS, and Twig template files that can be loaded into the system. When connecting the widget, its JS files and layout will be loaded into the browser along with the Kommo interface, enabling the integrator to interact with the user, interact with the Kommo API or the API of their service directly from the Kommo interface.

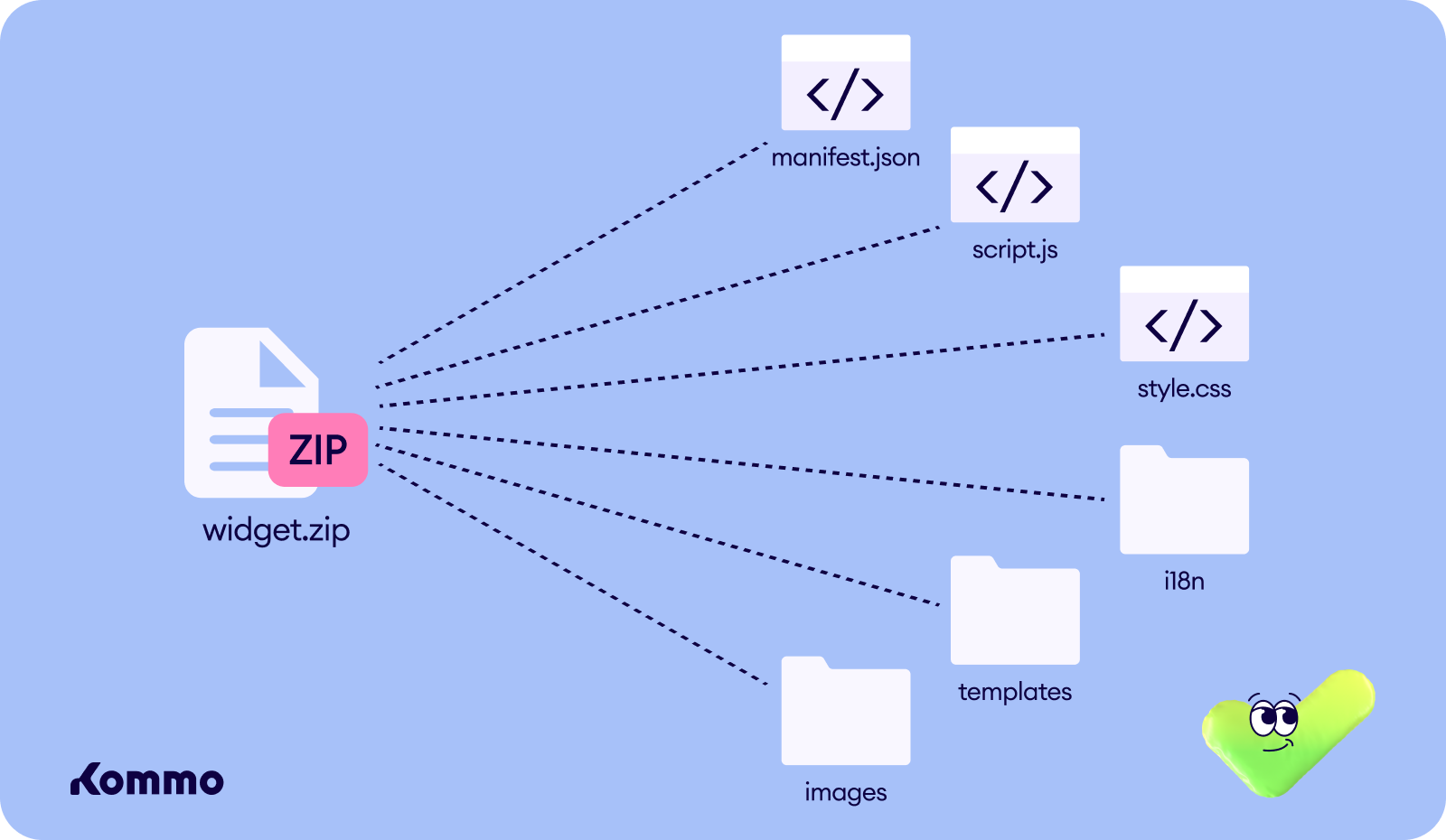
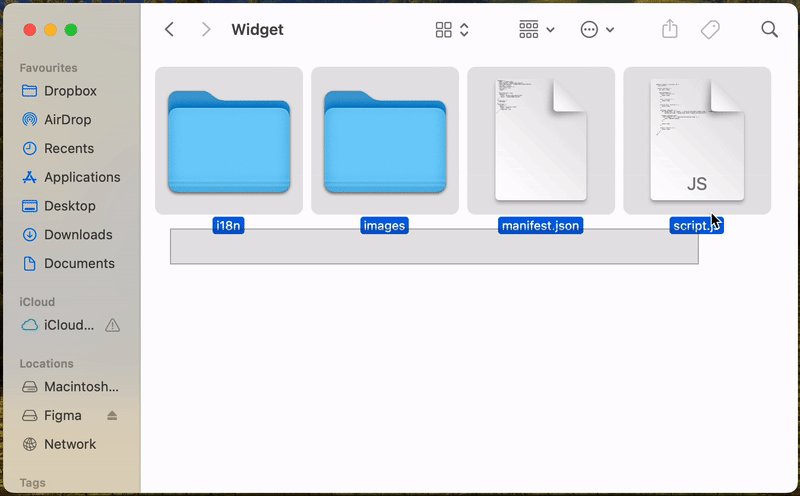
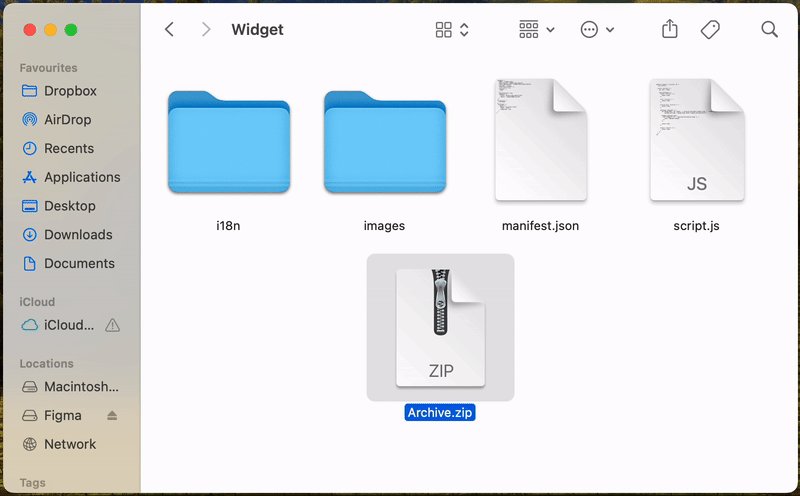
If you unpack the widget.zip, you will see in the following files:
| File | Required? | Description |
|---|---|---|
| manifest.json | ✅ | A JSON file contains a description of the widget, widget settings,widget options displayed to the user, widget connection areas, and supported localizations. |
| script.js | ❌ | A JS file will be linked to the specified areas in the manifest.json on the user’s side. |
| style.css | ❌ | To ensure that the widget does not clash with other system elements and widgets, its CSS file should contain unique class names for all main and child elements. Additionally, the styles for child elements should be set in a cascade relative to the base class. |
| images | ✅ | The folder where the image files for the widget are placed should contain 6 PNG files, each serving as the logo of the widget in different areas of visibility. |
| i18n | ✅ | The folder contains localization files in the format key: value. Localization options include English (en), Spanish (es), Portuguese (pt), Turkish (tr) and Indonesian (id). All translations are accessible in JS. |
| templates | ❌ | Twig files that you can use in your widget (buttons, forms) |
Preventing Errors
- Encoding: All files must be in UTF-8 encoding without BOM.
- Before uploading the widget for the first time, you should update the code and key in the manifest.json file with the unique ones you have generated.
- Typically, in a packaged archive, there is a widget folder at the root level. However, the files should already be in the root level of the archive.

- If the wrong manifest.json was initially uploaded, you will need to generate a new code and key, as the previous one will no longer be valid.
Updated 8 months ago